内容目录
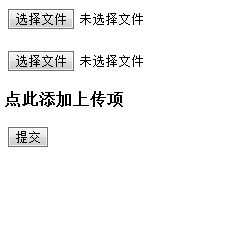
点击文本可以添加上传项目个数,如上图。
附带代码如下
<?php
/**
* 多文件上传脚本
*/
header("content-type:text/html;charset=utf-8");
if(isset($_POST['submit']))
{
//var_dump($_FILES);
//判断错误,增加容错能力
$error=$_FILES['myfile']['error'];
foreach($error as $s_error)
{
switch($s_error)
{
case 1:
case 2:
die('对不起,您上传文件超过限制大小,<a href="./form.php">返回</a>');
case 3:
die('文件部分被上传<a href="./form.php">返回</a>');
case 4:
die('文件没有上传<a href="./form.php">返回</a>');
}
}
//获取图片文件的类型
$filearray=$_FILES['myfile']['name'];
//文件后缀数组
$extarray=array();
//获取每个上传文件的后缀名
for($i=0;$i<count($filearray);$i++)
{
$ext=strrchr($filearray[$i],'.');
//后缀压入数组
array_push($extarray,$ext);
}
$tempfilearray=$_FILES['myfile']['tmp_name'];
//根据上传的文件的后缀名移动生成新文件
for($i=0;$i<count($tempfilearray);$i++)
{
if(is_uploaded_file($tempfilearray[$i]))
{
if(!move_uploaded_file($tempfilearray[$i],
time().mt_rand(0,1000000).$extarray[$i]))
{
die("问题:不能将文件移动到指定目录");
}
}
}
echo '<script type="text/javascript" charset="utf-8">
alert("恭喜您,文件批量上传成功");
location.href="./form.php";
</script>';
//跳转回上传页面
//header('location:./form.php');
}
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Form</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js">
//引入jquery
</script>
<script type="text/javascript" charset="utf-8">
//使用jquery完成多文本上传的表单实现
$(document).ready(function(){
$("b").click(function(){
$('#input').append('<p><input type="file" name="myfile[]"></p>');
});
});
</script>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<div id="input">
<p><input type="hidden" name="MAX_FILE_SIZE" value="1024000000" /></p>
<p><input type="file" name="myfile[]"></p>
</div>
<b>点此添加上传项</b>
<p><input type="submit" name="submit" value="提交"></p>
</form>
</body>
</html>